Google Lighthouse:
Was kann der Leuchtturm von Google?
Es ist kein Geheimnis, dass Ladezeiten zu den wichtigsten SEO Faktoren gehören und auch Google schnelle Webseiten bevorzugt. Google möchte den Nutzern eine gute Nutzererfahrung bieten und dazu gehört eben auch die Schnelligkeit einer Webseite. Hier kommt Google Lighthouse ins Spiel. Das Tool von Google verspricht durch Analysen und konkrete Verbesserungsvorschläge in verschiedenen Bereichen eine technisch erfolgreichere Webseite. Mit einer Lighthouse Analyse wissen Sie also so immer bestens Bescheid.

Navigation

Patrick Stein
Diese Audits führt Google Lighthouse durch
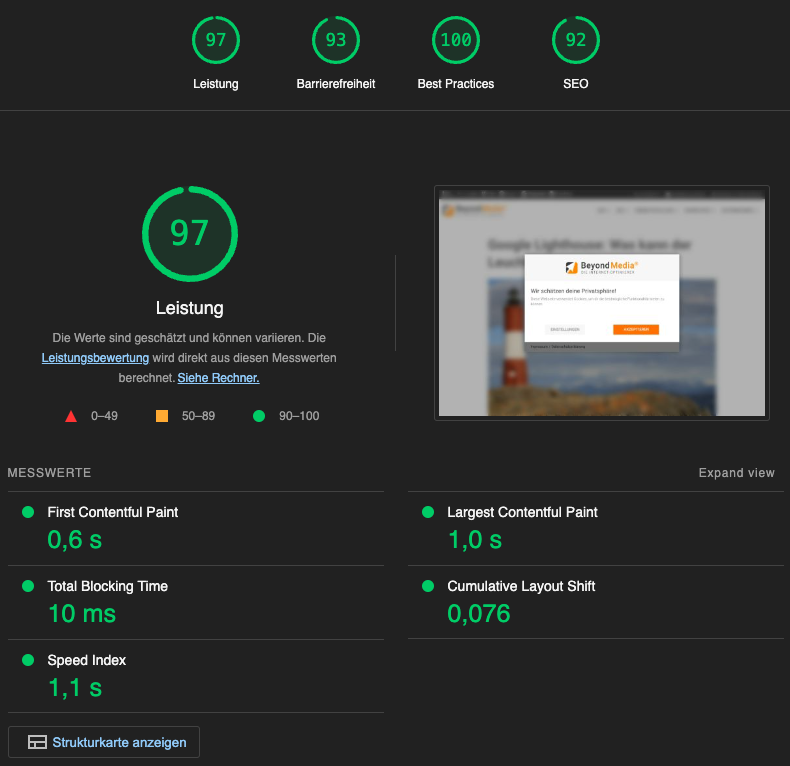
Grundsätzlich können mit Google Lighthouse fünf Teilbereiche getestet werden: Performance, Best Practices, SEO, Accessibility und Progressive Web Apps. Je nach Bedarf können bestimmte Teilbereiche zu- und abgeschaltet werden. Jeder Bereich wird mit einem Score, der die Ergebnisse zusammenfasst, gekennzeichnet. So wird die Lighthouse Analyse über alle Facetten mit einer einfachen Übersicht und maximaler Transparenz abgerundet.
Performance – Wie schnell lädt Ihre Webseite?
Die Performance ist meiner Meinung nach der effektivste und wichtigste Bereich. Google Lighthouse zeigt hier ausführlich auf, wie lange es dauert bis die einzelnen Elemente der Webseite geladen sind und Nutzer die Inhalte auch tatsächlich nutzen können. Dazu werden folgende sechs Kategorien bei der Lighthouse Analyse untersucht:
- First Contentful Paint: Die Zeit, bis die erste visuelle Reaktion für den Nutzer erkennbar ist.
- First Meaningful Paint: Die Zeit, bis der Hauptteil der Seite geladen ist.
- Speed Index: Gibt die Zeit an, wie schnell die Inhaltselemente der Seite sichtbar dargestellt werden.
- Time to Interactive: Die Zeit, bis der Nutzer warten muss, um mit der Seite zu interagieren.
- First CPU Idle: Gibt die Zeit an, bis die CPU entlastet ist, um Nutzereingaben zu verarbeiten.
- Estimated Input Latency: Die Zeit, die die Webseite benötigt, um auf Eingaben des Nutzers zu reagieren.
Im Bereich Opportunities zeigt Lighthouse bei seiner Analyse Verbesserungsvorschläge und die damit verbundene Zeitersparnis Potenziale an. Außerdem erhalten Sie hier weitere ausführliche Informationen und Tipps zu den jeweiligen Verbesserungsvorschlägen.
Accessibility – Ist die Webseite barrierefrei? Die Zugänglichkeit Ihrer Webseite
Der Accessibility Audit prüft, ob die Webseite für Menschen mit Beeinträchtigungen optimiert wurde. Im Bereich Accessibility werden verschiedene Tests durchgeführt, die entweder bestanden oder nicht bestanden werden können. Beispiele dafür sind, die Verwendung von Alt-Attributen, Bildschirmvorleser oder der richtige Farbkontrast. Die Tests werden bei der Lighthouse Analyse nach Wichtigkeit priorisiert, aus denen dann mithilfe der Ergebnisse ein Durchschnitt berechnet wird.
Best Practices – Welche Standards eine moderne Webseite haben sollte
Auch im Bereich Best Practices gibt es bei der Lighthouse Analyse entweder bestanden oder nicht bestanden. Hier werden vor allem die Sicherheitsaspekte der Webseite analysiert. Dazu gehört zum Beispiel die Verwendung von HTTPS oder HTTP/2.
SEO – Ist Ihre Seite suchmaschinenfreundlich?
Hier prüft Google Lighthouse, wie gut die Crawlbarkeit einer Webseite ist. Die Tests im SEO Bereich sind wirklich sehr grundlegend. Aktuell besteht dieser Teil der Lighthouse Analyse aus 13 Tests und beinhaltet Punkte, die normalerweise auf keiner Webseite fehlen dürfen. Aus diesem Grund fallen die Werte hier in den meisten Fällen für alle Webseiten sehr gut aus. Falls das nicht der Fall ist, sollten Sie schnell die Punkte abarbeiten, da sie zu den SEO Basics gehören.
Progressive Web Apps
Progressive Web Apps kurz PWAs sind dynamisch generierte Webseiten, die sich wie Apps verhalten und sich zum Beispiel schnell auf Ihr Smartphone anpassen. Hier untersucht Lighthouse unter anderem, ob die Webseite auch ohne Internetverbindung funktioniert oder ob die Webseite einen Service Worker meldet.
Wie aktiviere ich Google Lighthouse?
Es gibt mehrere Möglichkeiten Google Lighthouse für eine Analyse der eigenen Seiten zu nutzen. Dazu sollten Sie zunächst die aktuellste Version von Google Chrome installieren. Die erste Möglichkeit ist über die sogenannten DevTools. Dort ist Google Lighthouse unter „Audits“ zu finden. Eine weitere Möglichkeit das Tool abzurufen, ist über das Chrome Plugin. Weiterhin kann Google Lighthouse auch über die Kommandozeile verwendet werden.

Fazit zu Google Lighthouse
Mit Lighthouse bietet Google ein sehr nützliches Analyse-Tool an, das sowohl von Einsteigern als auch von Fortgeschrittenen genutzt werden kann. Vor allem im Bereich Performance können manchmal große Potenziale aufgedeckt werden. Auch um sich einen schnellen Überblick über die technischen Aspekte einer Seite zu verschaffen, eignet sich Google Lighthouse hervorragend. Jedoch ist zu beachten, dass es sich bei Google Lighthouse um kein reines PageSpeed Tool handelt. Das heißt, der Performance-Score hat nichts mit der Ladegeschwindigkeit zu tun. Er berechnet sich lediglich aus bestimmten umgesetzten Maßnahmen, die empfohlen wurden. Mit anderen Worten: Ein Performance-Score von 95 hört sich zwar sehr schön an, muss aber nicht bedeuten, dass Ihre Seite super schnell ist. Auch bei der Umsetzung bestimmter Maßnahmen sollten Sie zunächst vorsichtig sein und die Optimierung infrage stellen. Nicht alle Vorschläge ergeben einen Sinn und die meisten von ihnen sind nicht selten mit viel Aufwand verbunden.
Weitere Artikel
Für SEO & SEA
Ihr Ansprechpartner
Beyond Media hilft Ihnen dabei, sich von der Konkurrenz abzuheben und bringt Ihre Website mit den richtigen SEO- & SEA-Maßnahmen nach vorne. Gewinnen Sie mit unserer Hilfe und unserer Expertise neue Kunden und sichern Sie sich und Ihrem Unternehmen langfristige und nachhaltige Erfolge mit einem starken digitalen Auftritt!