Slider auf der Website
Fluch oder Segen?
Slider auf Webseiten haben einen ähnlichen Ruf wie Volksmusiksendungen im Fernsehen. Von vielen Menschen werden sie abgrundtief gehasst, sie erfreuen sich jedoch einer treuen Fangemeinde. Die Meinungen über den Nutzen (den der Website-Slider bietet) gehen stark auseinander. In diesem Beitrag wollen wir das Für und Wider beleuchten und dem Leser einige Anregungen zu einer möglichen Umsetzung mitgeben. Dazu werden wir uns auch einige gute und schlechte Beispiele großer Anbieter ansehen.

Navigation

Teresa Götz
Was sind Website Slider?
Slider sind Bildelemente, die auf Webseiten (vorrangig Startseite, Kategorieseiten oder Landingpages) eingesetzt werden. Sie wechseln automatisch ihre Inhalte in einem definierten zeitlichen Rhythmus, können vielfach aber auch manuell ausgewählt oder angehalten werden. Mit ihrer Hilfe will man bestimmte Angebote in Shops oder Leistungen herausheben.
In großen Unternehmen hat der Einsatz dieser Bildelemente häufig den Grund, dass die einzelnen Abteilungen ihre Produkte prominent darstellen möchten. Schließlich wird man auch an den Verkaufszahlen gemessen und die firmeninterne Konkurrenz schläft nicht.
Typische Elemente eines Sliders
Gründe für den Einsatz von Slidern
Ein Einsatz dieser Elemente auf der Website bietet sich an, wenn man verschiedene aktuelle Angebote mehr oder weniger gleichberechtigt herausheben möchte. Wenn Sie beispielsweise der Besitzer eines schwedischen Möbelhauses sind (Herzlichen Glückwunsch) und sowohl Ihren Winterschlussverkauf Knut, als auch ihre Artikel darstellen möchten, kann ein Slider seine Berechtigung haben.
Was spricht gegen Website Slider?
Geringe Klickraten
Untersuchungen haben gezeigt, dass bei der Nutzung eines Bildsliders ein Großteil der Klicks auf das erste Bildelement geht. Die nachfolgenden Elemente weisen zumeist viel geringere Klickraten auf. Das bedeutet im Umkehrschluss, man hätte es bei einem Bild belassen und sich den Aufwand für den Slider schenken können. Der Grund für die niedrigen Klickraten bei den nachfolgenden Elementen ist vermutlich in der Nutzerintention zu sehen. Dazu ein kleines erklärendes Beispiel. Angenommen, wir haben auf der Startseite fünf verschiedene Bilder mit Angeboten als Teil unseres Sliders. Nehmen wir ferner an, der Nutzer betritt unsere Seite in der Absicht, sich einen Schuhschrank zu kaufen. Wenn das erste Bild zufällig einen Schuhschrank zeigt, haben wir als Seitenbetreiber Glück gehabt, denn der Besucher wird eventuell auf das Bild klicken, um zu dem Angebot zu gelangen. Taucht der Schuhschrank innerhalb der Bildfolge erst an Position 5 auf, haben wir Pech. Der Besucher unserer Seite wird sich kaum brav die komplette Bilderleiste ansehen, sondern sein Glück eher über die normale Navigation versuchen. Unsere Mühe war also für die Katz. Dies trifft in besonderem Maße auf die Nutzer von Mobilgeräten zu. Wer unterwegs ist und unsere Seite mobil besucht, wird kaum auf den kompletten Durchlauf der Animation warten wollen. Wir können also konstatieren, dass in Bezug auf die Klickrate unser Silder nur Erfolg haben wird, wenn das erste Bildelement der Reihe zufällig das Nutzerinteresse widerspiegelt.
Bannerblindheit
Viele Menschen verwechseln Slider mit Werbebannern, da letztere ebenfalls häufig Animationen enthalten. Da wir Konsumenten inzwischen gelernt haben, störende Werbung geistig auszublenden, wird unser Slider in vielen Fällen dieses Schicksal teilen und übersehen werden.
Zu hohe Geschwindigkeit beim Wechsel des Motivs
Bei den meisten Slideranimationen, die einem im Netz begegnen, haben die Bildelemente innerhalb einer Folge unterschiedliche Mengen an Textcontent. Einige Elemente haben vielleicht nur eine kurze Aufforderung (z.B. „Jetzt Angebot sichern!“), andere Bilder innerhalb des Sliders verfügen womöglich über einen ganzen Absatz voller Text. Hinzu kommt, dass nicht alle User gleich schnell lesen und sich die langsameren User ungern von der Animation hetzen lassen möchten. Wer einen Slider selbst programmiert (beispielsweise über JavaScript), kann jedem Bildelement eine andere Anzeigedauer über ein so genanntes Array zuweisen. Vorgefertigte Lösungen verfügen oftmals nicht über diese Möglichkeit. Theoretisch hätten wir die Möglichkeit, uns bei der Einrichtung des Sliders an einem langsam lesenden Nutzer zu orientieren und könnten z.B. jedes Bildelement für eine Dauer von zehn Sekunden anzeigen. Dann haben wir aber das Problem, dass schnell lesende User weitergescrollt haben, bevor das zweite Element angezeigt wird.
Weniger Platz für SEO-relevanten Content
Google legt bei der Einschätzung von Webseiten vor allem Augenmerk auf den Inhalt, der im sichtbaren Bereich („above the fold“) zu finden ist. Wenn sich also wichtiger Content aufgrund des Sliders unterhalb des sichtbaren Bereichs befindet, ist die Wahrscheinlichkeit groß, dass ihm die Suchmaschinen geringere Bedeutung beimessen. Hinzu kommt, dass er von Usern eventuell nicht wahrgenommen wird, weil er nicht direkt sichtbar ist.
Anforderungen an einen Slider
Wenn Sie sich für den Einsatz eines Sliders auf Ihrer Website entscheiden, sollten Sie einige Punkte berücksichtigen. Wir werden auf viele der Punkte nochmals in unseren Beispielen eingehen.
Inhalt
Das Wichtigste zuerst
Wie oben beschrieben, erhält das erste Sliderelement im allgemeinen die meisten Klicks. Präsentieren Sie also Ihr wichtigstes Angebot an der ersten Stelle.
In der Kürze liegt die Würze
Gerade bei automatisch ablaufenden Slidern kommt es auf eine prägnante Kommunikation an. Erscheinen die Bilder in einem Abstand von fünf Sekunden, so können höchstens schnell lesende Nutzer ganze Absätze lesen. Verzichten Sie auf komplizierte Sätze oder Wortspiele.
Nicht zu viele Inhalte auf dem Slider verteilen
Wenn Sie zu viele Elemente auf dem Slider unterbringen, sind die User (vor allem bei Animationen mit kurzer Laufzeit) schnell überfordert. Ist die Zahl der Elemente zu groß und der zeitliche Abstand zu klein, wandert das Auge des hektisch hin und her, weil er alles erfassen will. Im schlimmsten Fall resigniert der Besucher und verlässt die Seite, weil er mit Lesen nicht hinterherkommt.
Call-to-action
Wenn Sie dem Nutzer einen Slider präsentieren, geben Sie ihm mit einem Call-to-action eine Handlungsmöglichkeit. Positionieren Sie diesen sichtbar und verstecken ihn nicht. Wenn möglich, verlinken Sie den kompletten Slide, außer er enthält verschiedene Sprungmarken.
Call-to-action
Wenn Sie dem Nutzer einen Slider präsentieren, geben Sie ihm mit einem Call-to-action eine Handlungsmöglichkeit. Positionieren Sie diesen sichtbar und verstecken ihn nicht. Wenn möglich, verlinken Sie den kompletten Slide, außer er enthält verschiedene Sprungmarken.
Navigation innerhalb des Sliders
User mögen es selten, wenn sie beim Bildwechsel keine Kontrolle haben. Daher sollten Sie ihnen die Möglichkeit geben, die Animation zu stoppen oder ein bestimmtes Bild innerhalb des Slides auszuwählen. Verwenden Sie keine kleinen Punkte, denn diese werden leicht übersehen.
Pfeile links und rechts
Diese haben sich inzwischen eingebürgert, sollten aber gut zu sehen sein und nicht mit dem Bild verschmelzen. Der Nachteil der Pfeile ist, dass der Nutzer nicht weiß, was sich hinter dem nächsten Slide verbirgt.
Tabs/Reiter
Tabs werden als Navigationselement in Slidern immer beliebter. Wenn man sie mit Text versieht, kann sich der User ein Bild machen, was sich hinter den anderen Slides verbirgt..
Animation pausieren
Geben Sie Ihrem User die Möglichkeit, die Animation zu pausieren. So kann er die Angebote in Ruhe ansehen und wird nicht durch einen Bildwechsel verärgert.
Pause bei MouseOver
Bewegt der Nutzer die Maus auf das Bild, ist dies meistens ein Indiz dafür, dass er sich mit dem Angebot beschäftigt. Daher läuft die Animation erst weiter, wenn sich der Mauszeiger nicht mehr über dem Bild befindet.
Pause bei Klick auf die Navigationselemente
Klickt der Nutzer auf eines der angebotenen Navigationselemente (Pfeil oder Tab), will er selbst navigieren. In diesem Fall sollte die Animationsfunktion stoppen.
Geschwindigkeit des Sliders
Für den zeitlichen Abstand zwischen den Bildern gibt es keinen Richtwert. Bei meiner Recherche auf verschiedenen Seiten fand ich Werte zwischen vier und zehn Sekunden. Bedenken Sie, dass sich neue Besucher erst mit dem Inhalt vertraut machen müssen. Auch sollte die Geschwindigkeit von der Menge des Contents innerhalb des Website Sliders abhängig sein.
Meine Empfehlung lautet: Nehmen Sie sich ein paar menschliche „Versuchskaninchen“, die Ihre Seite nicht kennen und fragen diese, wie lange es dauert, bis sie einen Bildwechsel wünschen. Geben Sie zur Sicherheit noch einige Sekunden drauf und nehmen das als Richtwert.
Anzahl der Slides
Setzen Sie nicht zu viele Slides ein. Beschränken Sie sich auf maximal fünf Bilder.
Bilder nach und nach laden
Mehrere Slides mit speicherintensiven Bildern benötigen Ladezeit. Hier kann es hilfreich sein, zuerst nur ein oder zwei Bilder in den Speicher zu laden und die restlichen dann später.
Alternative Wege
Alle Slide-Elemente sollten auch über die konventionelle Navigation erreichbar sein. Wenn Sie also z.B. ein spezielles Neukunden-Angebot auf einem Slider präsentieren, sollte dieses Angebot auch an anderer Stelle der Seite sichtbar präsentiert werden. Zwingen Sie Ihre Nutzer nicht, jedes Mal die ganze Animation über sich ergehen zu lassen.
Beispiele:
Bsp. 1 Media Markt (www.mediamarkt.de)
Bei Media Markt hat man teilweise aus den Fehlern der Vergangenheit gelernt. Die Slider sind nicht mehr so textlastig und enthalten aktuell auch keine schwer verständlichen Wortspiele. Die Punkte unten mit der Fortschrittsanzeige sind gleichzeitig Navigationselemente. Die Bilder wechseln in einem Abstand von circa sechs Sekunden. Befindet sich die Maus über einem Bild, pausiert die Animation. Allerdings reichen die sechs Sekunden nicht immer, um alle Texte zu erfassen (siehe obiges Bild).
Bsp. 2 Saturn (http://www.saturn.de/)
Der Slider bei Saturn ist dem von Media Markt ähnlich. Es gibt aber ein paar kleine Unterschiede. Die Abstände zwischen den Slides betragen ungefähr zehn Sekunden, was dem User mehr Spielraum lässt. Außerdem enthalten einzelne Motive mehrere Sprungmarken. So kann der Nutzer im oberen Bildmotiv sowohl direkt zu den Notebooks, als auch zu Tablets oder Spielkonsolen navigieren. Saturn hat halt den Tech-Nick.
Bsp. 3 Bauhaus (https://www.bauhaus.info/)
Bei Bauhaus gibt es sowohl eine Fortschrittsanzeige, als auch Pfeile zur Navigation. Schade finde ich, dass man Produkte nicht direkt anspringen kann, wenn mehrere Artikel wie oben eingeblendet sind.
Bsp. 4 Hornbach (http://www.hornbach.de/)
Hornbach verwendet keinen automatischen Slider, sondern lässt den User individuell über eine Pfeil-Navigation wählen. Auch eine Fortschrittsanzeige ist integriert. Positiv ist außerdem zu bemerken, dass man innerhalb der Slides einzelne Produktgruppen anspringen kann.
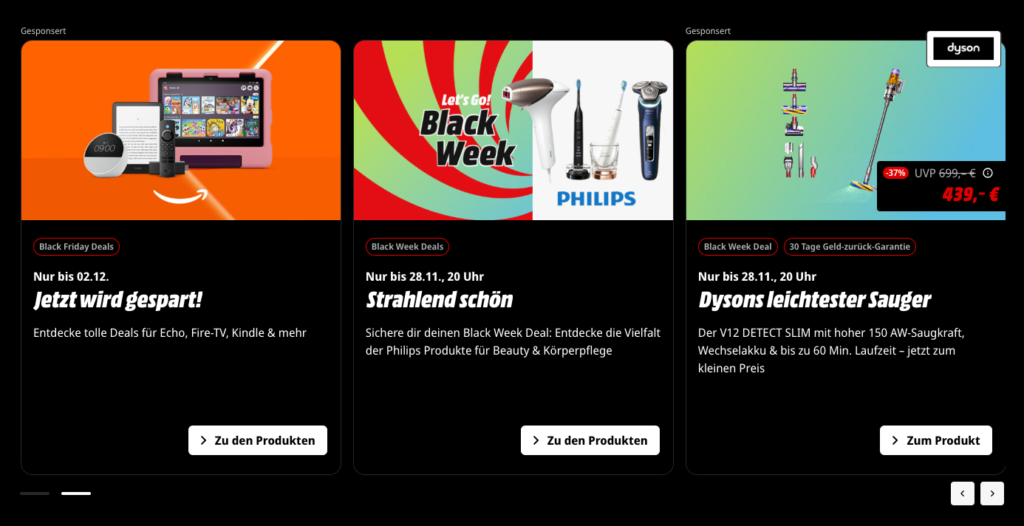
Bsp. 5 Otto (https://www.otto.de/)
Otto hat mit vier Sekunden extrem kurze Übergangszeiten. Wer nicht weiß, dass er mit einem MouseOver die Animation pausieren kann, der sieht alt aus. Manche Angebote lassen sich so nur schwer erfassen.
Bsp. 6 Tchibo (http://www.tchibo.de/)
Mit circa vier Sekunden Übergangszeit zwischen den Motiven hat man es auch bei Tchibo recht eilig. Die Animation pausiert nur, wenn man durch einen Klick auf die Pfeile individuell eingreift. In den meisten Fällen ist das kein Problem, da die Slides nicht überladen sind. Das vorliegende Bildbeispiel stellt aber eine Ausnahme dar. Hier befindet sich sowohl am linken, als auch am rechten Bildrand Textelemente. Beide zusammen sind in der kurzen Zeit nicht von jedem Anwender zu erfassen.
Bsp. 7 Euronics (https://www.euronics.de/)
Euronics hatte ich vorhin bereits wegen der Tab-Navigation positiv herausgehoben. Auch die animierte Fortschrittsanzeige finde ich sehr gut und dass die Animation bei MouseOver pausiert. Allerdings sollte man wirklich überlegen, ob so viel Text wie in dem Beispiel oben enthalten sein muss.
Bsp. 8 Home24 (https://www.home24.de/)
Home24 lässt eine Navigation über die Fortschrittsanzeige und über die Pfeile zu. Das finde ich gut. Auch pausiert die Animation bei MouseOver und die Slides sind sehr aufgeräumt. Auf Wortspiele wie „Skantastisch“ (siehe Bild oben) würde ich aber eher verzichten.
Als erfahrene SEO-Agentur stehen wir Ihnen mit Rat und Tat zur Seite, um Ihre Online-Präsenz zu optimieren – zögern Sie nicht, uns zu kontaktieren.
Weitere Artikel
Für SEO & SEA
Ihr Ansprechpartner
Beyond Media hilft Ihnen dabei, sich von der Konkurrenz abzuheben und bringt Ihre Website mit den richtigen SEO- & SEA-Maßnahmen nach vorne. Gewinnen Sie mit unserer Hilfe und unserer Expertise neue Kunden und sichern Sie sich und Ihrem Unternehmen langfristige und nachhaltige Erfolge mit einem starken digitalen Auftritt!